
10 Point Website “Must-Haves” Checklist

One of the mantras we say (and you may have seen several times before from our posts) is, “your website is the new first impression.” It’s the new handshake, new knock at the door, and new phone call. Websites today must adhere to some basic guidelines in order to be successful and having a checklist of the must haves may help you to know how you can get up-to-date online, and put your best foot forward.
Table of contents:
- A Prominent Call to Action (CTA)
- A User-friendly sitemap
- Prominent and relevant contact information
- Engaging Imagery or Design
- Consistent Brand or Theme
- Google-approved Image to Content ratio
- SEO friendly tags and headlines
- Detailed Header and/or Footer
- Mobile Friendly
- Fast Load Time
1. A Prominent Call to Action (CTA)
All websites and visual online content needs a reason, purpose, or action step. We consider this funneled action item to be the “Call to Action” or CTA. Every webpage on your website should lead the visitor somewhere and toward a goal you have for that visitor. The content should lead to a desire to take an action, should the visitor need to take a next step, that button, link, or image should be the CTA that is clickable or obvious to the visitor. Most people have their CTA in the header of their site so it appears on every page of their site. Call to actions can change page to page but overall you should have 1-2 main goals a visitor is taking next. For example, Schedule an appointment, Give, Prayer Request, Contact Us, etc. Whatever your main goal is for the site there should be a CTA available for the visitors to take.
2. A User-friendly Sitemap
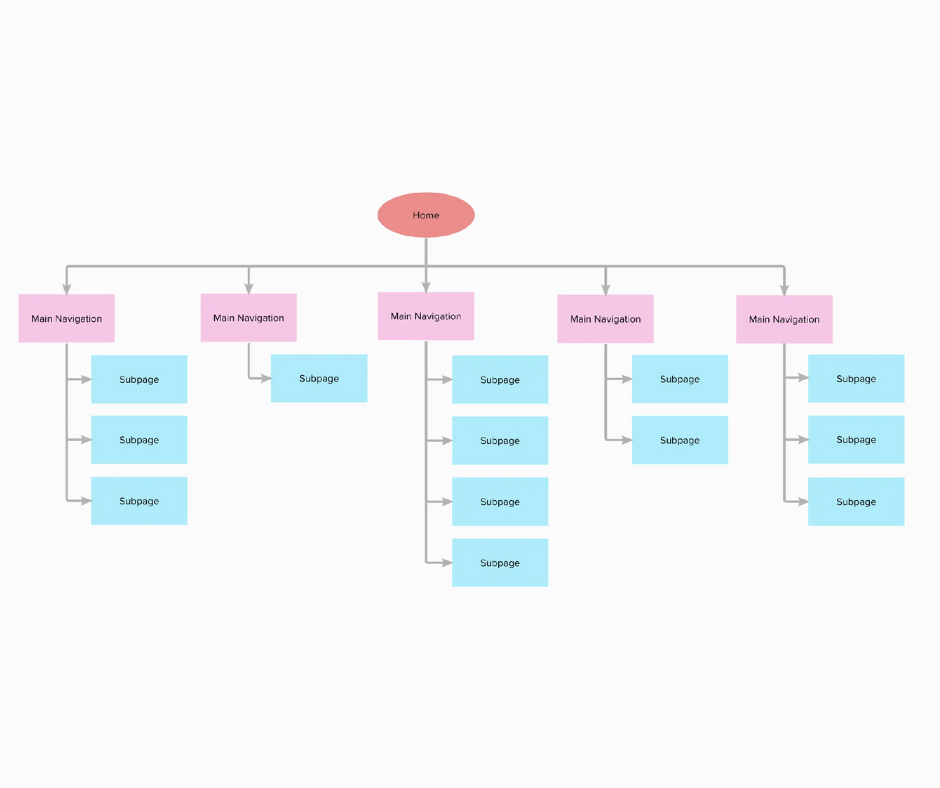
One must-have for every site is a user-friendly sitemap. Anytime you build a new website or adjust your existing website, you should take a look at the sitemap or create one for yourself. This will help you visualize the experience your visitors will have. Use words that make it easy for people to find what they are looking for. Make and keep the information organized so visitors can easily find what content they are searching for. A sitemap can be shared with popular browsers (Google, DuckDuckGo, Yahoo, etc) to be easily found, and added to search functions. For example a sitemap would look like this:

3. Prominent and Relevant Contact Information
Many people visit websites for additional contact information, 44% in fact according to a 2015 study. Google has made that somewhat less necessary if you’re available to be found via google business but having your contact information easily searchable, out in front of the visitor’s eye, and easy to navigate to through the header and footer is a good website must-have. Your goal should be to be accessible for those looking for you and looking to contact you. Make whatever that method is (phone, email, address, etc) easy to find and prominent as well as user-friendly, meaning not more than 1 click to find the information, preferably on the homepage.
4. Engaging imagery or aesthetics
Because your website is your first impression, and because you have only a faction of a second to influence your online visitors it’s necessary to have an aesthetic or imagery or color scheme to interest or catch a visitor’s attention. This is extremely subjective, which does make it harder but the goal is images, videos, or some artwork to grab attention. This used to be a nice-to-have for all websites but really as the years have gone on, simple content sites, or ones that just use simple html code, have begun to fail the users and search engines, there must be something there that grabs the attention of the visitors or it ends up hurting your searchability and the damaging your visitor’s first impression.
5. A Brand or Theme
We could have attached this to part 4 above, as part of imagery and design but really it stands alone. Every website tells a story, whether planned or not. A blank page with just words on it tells a story of a website host who doesn’t have time or knowledge to create a website. Or if could tell a story of a website host who doesn’t want to put effort into their site. Even if there is a good reason, such as sharing data tables or scientific facts. Whatever it is though, it is sending a message to the viewer. Luckily, you get to decide what that is and you should put some thought into it, such as the logo, color schemes, and general look and feel of the site. Your site must have some brand-theme attached to it, if you don’t plan it, it will create itself from lack of brand and that will become your brand, not necessarily in a good way. If you need help developing your brand or updating it (logo, design, theme, etc) we can help, just schedule a call to chat.
6. Google-Approved Image to Content Ratio
Like it or not, Google is still the driver of what is seen and not seen on the world wide web. So Google has some algorithms and guidelines it uses to move sites up or down in rankings and searches. You will want to heed the advice then to not hurt your standing with Google, one of the items Google looks for is a good content to imagery ratio. According to our experience and research a sweet spot is about 70-30, 70% text to 30% written code or images or tags. This is something to be aware of when writing content for your site, keep images present and front and center but be sure to explain them properly with content that matches the alt tags, and descriptions attributed to the the images. It is a must-have for every site to have content. You can not have a website with just images or just artwork with no words or text, it drives the user and Google bonkers, so keep an eye on that ratio, there are tools to guide you and we can help too but eyeing it and being aware of it is a must-have.
7. SEO-Friendly Tags and Headlines
Keeping with the theme of SEO and text from item #6, SEO-friendly tags and headlines are a must. When building a website, it’s both aesthetically pleasing and SEO-friendly to break up the text with header texts or headlines to separate sections, groups of texts, and to guide the user through the website. This is a must-have. On the SEO-front, this is important as well because tags and headlines are what Google and other search engines use to base the reliability of their content crawling. They need to be relevant and similar to other content on the page or Google thinks you’re trying to pull one over on your visitors. Keep the headlines, and keep them in-sync with the content on the page to avoid penalty. Ie. you don’t want to have a headline about church locations and times and only mention your belief statements.
8. Detailed Header and/or Footer
As we mentioned in the sitemap portion in part #2, a header and footer help visitors looking for specific information find it fast. Providing a great user experience is now an essential must-have of a site, especially as Google has upped the ante on site load and visitor stat tracking with the launch of Google Analytics 4 or GA4, Google’s 2022-2023 updates will make good user experiences more important than ever. Be mindful of having pathways for your visitors to find what they need quickly and easily through 1-2 clicks, not more than 2, preferably 1. Menus in the header and footer are easy ways to stack the pages you want your visitors to find easily and quickly. Big footers have fallen in and out (and in again) of fashion but realistically they’re just useful to the audience if you have a lot of pathways, even if you have to make them collapsable, make it so all the pages can be easily found.
9. Mobile Friendly
Another new, must-have, that has been building for years now is the mobile and tablet-friendly versions of your site. You must-have a mobile-friendly website. In fact, the new google rules will reward you if you do and punish you if you don’t. That’s because most people will attempt to access your website from a phone or tablet and not a computer, laptop or desktop. The data is in and Google has spoken, you must have a mobile-friendly version of your site. Not only to be found higher in search but to be found at all in search.
10. Load Time
Last but not least, you must have a short load time, less than 2.5 seconds. Another new browser rule is that your website will need to load more quickly. Google specifically is implementing this and the penalty will be lower search results for the websites that don’t load within 2.5 seconds, but prefers within 0.1 seconds, so the faster the better. This can be challenging for those who are building their own websites or have lots of large files they need to host. Sites that fail to load quickly or fail to help users find what they need will be allowed to drop to the bottom of searches while sites that have good sitemaps and quick load times will be raised up in search. Don’t let a longer load time affect a beautiful and well-loved website. There are a lot of ways you can help your site to load faster. Let us know if you need help. You can test your load times here.
Next Steps
Technology is changing at the speed of a Google search, so updating your website and being aware of changes you need to make yearly can help you stay ahead of pitfalls and unpleasantly timed new website builds out of necessity rather than desire to make changes. You don’t want to get caught at the bottom of searches, you don’t want your visitors to fail to be able to find you, and you don’t want to end up on someone’s “worst website” list. So heed this must-haves list for your website and let us know if we can help you update what your site needs. We’re happy to help your website get a lift, get a redo, a rebuild or just some tweaks to ensure your website is representing your church the way you would if you met someone new. Make your new handshake the best handshake you can.
Resources
Sitemap help:
Helpful ranking info:
https://www.searchenginejournal.com/ranking-factors/code-to-text-ratio/#close
https://developers.google.com/search/docs/appearance/page-experience
How to Optimize First Input Delay
http://komarketing.com/files/b2b-web-usability-report-2015.pdf




